In this course we will review HTML and CSS basics
Please do not enroll in this course unless you have some experience with the basics of HTML and CSS as covered in the first course. Questions to consider:
- How comfortable are you using a text editor?
- Do you know the difference between an HTML tag and an HTML element?
- Do you know what it means to nest tags?
- Do you know what is meant by semantic markup?
- Do you know what the parts of a URL are and what they do?
- Do you know how to comment out lines of code in HTML vs commenting out code in CSS?
- Do you understand the differences between an internal stylesheet, external stylesheet, and inline CSS?
- Are you comfortable linking a stylesheet to an HTML file?
- Do you understand the difference between absolute and relative URL paths?
- Do you have experience with uploading html, css, and image files to the web?
In HTML and CSS 2, we will move forward with:
- Creating a local index.html, a css folder, and a styles.css page.
- Uploading those files to be hosted by neocities
We will continue with:
- CSS Box Model
- The CSS cascade
- Work with a left-float layout
- Discussion: Cascade and inheritance
- Colorzilla CSS Gradient Generator
Semantic HTML
- Why Use Semantic HTML? Convey meaning with HTML
- The Benefits of Semantic HTML
- HTML5 Semantic, Structural Elements Site Navigation Structure Demo
Applied Visual Design
More freecodecamp exercises including:
- Change an Element’s Relative Position
- Move a Relatively Positioned Element with CSS Offsets
- Lock an Element to its Parent with Absolute Positioning
- Lock an Element to the Browser Window with Fixed Positioning
- Push Elements Left or Right with the float Property
- Change the Position of Overlapping Elements with the z-index Property
- Center an Element Horizontally Using the margin Property
And the rest of Basic CSS module:
- Use CSS Variables to change several elements at once
- Create a custom CSS Variable
- Use a custom CSS Variable
- Attach a Fallback value to a CSS Variable
- Improve Compatibility with Browser Fallbacks
- Cascading CSS variables
- Change a variable for a specific area
- Use a media query to change a variable
Best Practice Pattern Libraries
From the BBC’s Global Experience Language: Inputs for accessible forms
Once you have your files pulled down to your local machine you can modify them in your preferred text editor. Then preview them in a browser. For example, if you make changes to your css file, or to your index.html file, view the index.html file in a browser by using the File -> Open File dropdown menu or by dragging and dropping the file from your folder into the a browser window.
When ready to push your files back up to github go to your terminal or Cmder window and type git status to see confirm changes have been saved. Then:
Responsive Web Design Basics at MDN
Responsive Web Design Principles in Freecodecamp, with the below exercises:
- Introduction to the Responsive Web Design Challenges
- Create a Media Query
- Make an Image Responsive
- Use a Retina Image for Higher Resolution Displays
- Make Typography Responsive
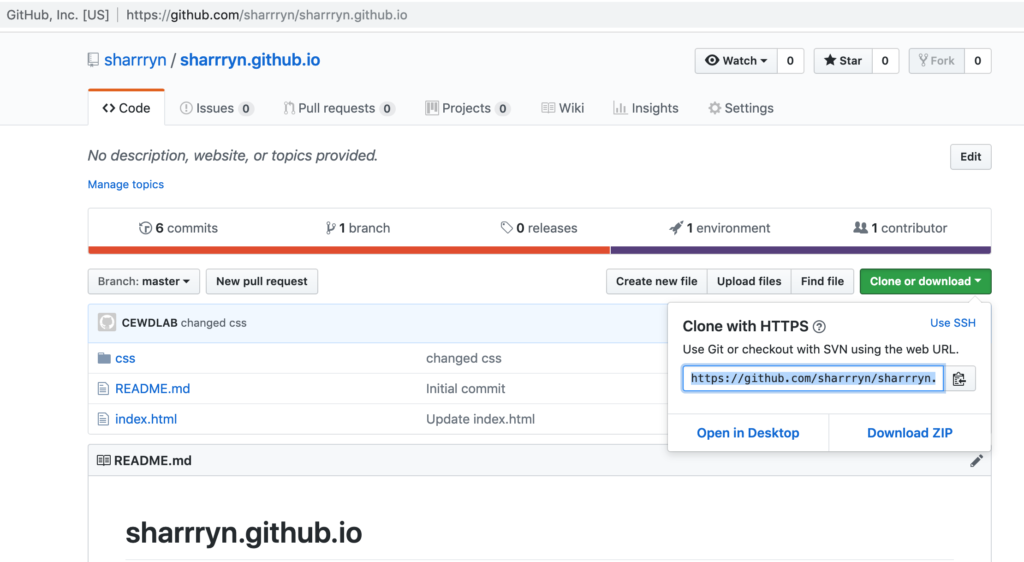
First, select or create a new folder on your local machine. Then using terminal (Mac) or Cmder (Windows) make sure you’re in that directory then run the command:git clone https://github.com/username/username.github.io.git
Copy the “Clone with HTTPS” URL using the green button in your Github repository
More information about Media Queries
Image Optimization
How To Optimize Images for Web and Performance
- Eliminate unnecessary image resources
- Leverage CSS3 effects where possible
- Use web fonts instead of encoding text in images
CSS Units of Measurement
CSS Snippets for Navigation
- Creating Navigation: http://css-snippets.com/simple-horizontal-navigation/
- Navigation with a dropdown: https://css-snippets.com/drop-down-navigation/
Flexbox for Layout
- The Flexible Box Module, usually referred to as flexbox, was designed as a one-dimensional layout model, and as a method that could offer space distribution between items in an interface and powerful alignment capabilities.
- Flexbox Videos from The Net Ninja with his Github Repo
- Flexbox overview
- Another Flexbox
github repo - Understanding Basic Concepts of CSS Flexbox
- Flexbox Tutorial
- A Complete Guide to Flexbox
Scrimba – Simple dropdown navigation with flexbox- Flexbox Froggy – A game for learning CSS flexbox
- Understanding Flex Shrink, Flex Grow, and Flex Basis, and using these properties to their full potential
Video: Bootstrap Introduction
Resource: Modernizr: the feature detection library for HTML5/CSS3
Book recommendation: Learning Web Design: A Beginner’s Guide to HTML, CSS, JavaScript, and Web Graphics 5th Edition by Jennifer Robbins
CSS and overview of JavaScript
- CSS Transitions
- Introduction to JavaScript
- JavaScript guessing game
- Learning jQuery and jQuery introduction video
JavaScript is a scripting language which is used within a browser for interface interactions. jQuery is a framework to help make writing in JavaScript easier. jQuery was written using
Should you use or learn jQuery?
Let’s discuss some of the reasons to use jQuery and how we can avoid jQuery altogether.
Content Management Systems and Modifying Themes (WordPress Example)
If there’s time:
- Jekyll and Static Site Generators
- Create a blog site with Jekyll
- Add a contact form that emails you (some Javascript)
Git Resources, outside of class
- Creating and Hosting a Personal Site on GitHub
- Create an index.html on Github
- Create a css folder, and css file, on Github. Paste in the content from the local site you made.
- View that site online
- Github Hello World exercise
Basic Git commands
Here is a list of some basic Git commands to get you going with Git.
From Github, create a working copy of a local repository.
- type git commit -m “Updated the index file with x y z content”
- git push
- View the site online, at Github
- Look at the file history on Github to see the history

More Resources, for Outside of Class
- General Resources: “Can I use” provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.
- Raster vs Vector images
More on that here: https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/image-optimization - Learn CSS Grid with Wes Bos in 25 pretty good videos
- An In-Depth Introduction to CodePen for Beginners
Beginner’s Guide To CSS Grid And Flexbox
An overview and comparison between CSS Grid and Flexbox layout techniques in CSS.
Does grid replace Flexbox?
Introduction to JavaScript
More Freecodecamp – Basic JavaScript -> Introduction to JavaScript
Coding Bootcamp Prep
Start learning to code today with our comprehensive free online coding